HTML FOR BEGINNERS
Submitted by Arindom Datta (Department of BCA (Batch : (2018-2021)
The full form of HTML is Hypertext Markup Language. Using this type of markup language we can easily describe the structure of a web pages.
Here we will know how html works.
Before start we need to install this type of software for coding.
1/ Notepad++6.7
(Downloading link)https://notepad-plus-plus.org/download/v6.7.html
2/ Visual Studio
(Downloading link)https://code.visualstudio.com/docs/languages/html
3/Brackets1.14
(Downloading link)http://brackets.io/
You can use any one of them. But here I use brackets because it is very easy to use and very helpful for beginners.
BASIC TAGS
In html some of the tags have opening and closing tag both.
Example :-<html> ->This is an opening tag.
</html> ->This is an closing tag.
<html></html> -This tag define to the browser what type of text it is.
<head></head> -This tag is work as a storeroom here you can store all type of head tags like <style>,<link> etc.
<title></title> - This tag is use to give a title of the webpage.
<body></body> - This tag contain all contents of html documents.
<h1….h6></h1….h6> -It is define for heading. <h1> is the bigger font heading and <h6> is the smaller font heading.
EXAMPLE OF CODING:-
<html>
<head>
<title>INDIAN</title>
<body>
<h1> I AM INDIAN. </h1>
<h2> I AM INDIAN. </h2>
<h3> I AM INDIAN. </h3>
<h4> I AM INDIAN. </h4>
<h5> I AM INDIAN. </h5>
<h6> I AM INDIAN. </h6>
</body>
</head>
</html>
RESULT:-

<p></p> - It is use for changing paragraph.
<br> - It is use to break a line or sentence .Just example you can write this way. It has no closing tag.
I am
a
Student.
<hr> - It is use to draw a line between two or more contents.
Example of Coding:-
<html>
<head>
<title>html</title>
<body>
<p>Example of paragraph.</p>
<p>Is here</p>
<br>
<p>EXAMPLE OF BREAK OR br.</p>
<hr>
<p>BCA 2ND YEAR</p>
</body>
</head>
</html>
RESULT:-

<b></b> -It is use to do bold text.
<big></big> -It is use to grow the size of text.
<center></center> - It is use to transfer the content in center position.
<i></i> - It is use for italic font.
<mark></mark>- It is use to highlight the text.
<pre></pre> -It is preformatted text means if you write any style it will execute same way or style.
<q></q> - It is use for double quotation marks.
<strong></strong> - you can bold the important texts.
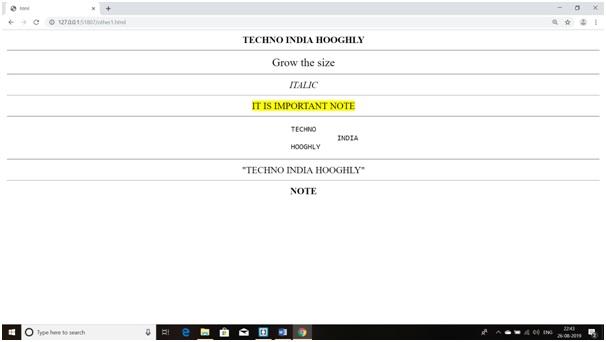
EXAMPLE:
<html>
<head>
<title>html</title>
<body>
<center>
<b> TECHNO INDIA HOOGHLY</b>
<hr>
<big> Grow the size</big>
<hr>
<i>ITALIC</i>
<hr>
<mark>IT IS IMPORTANT NOTE</mark>
<hr>
<pre>
TECHNO
INDIA
HOOGHLY</pre>
<hr>
<q>TECHNO INDIA HOOGHLY</q>
<hr>
<strong>NOTE</strong>
</center>
</body>
</head>
</html>
RESULT:

<img> -This tag is used to attach image to the webpage.
NOTE—1/ At first you need to save the image to the same
File location where your html file was saved.
2/ Must be use width and height.
3/ Must be use file extension name.
EXAMPLE:-
<html>
<head>
<title>html</title>
<body>
<img src="/spark/water-image.jpg"width="1000" height="500">
</body>
</head>
</html>
RESULT:-

<a> -This tag is use to hyperlink.
Example:
<html>
<head>
<title>html</title>
<body>
<a href=”https://www.google.com/>GOOGLE</a>
</body>
</head>
</html>
RESULT:

<ul> -This tag is use for bullet or unordered list.
<ol> - This tag is use for numbering or ordered list.
<li> - This tag is use for list any items.
EXAMPLE:
<html>
<head>
<title>html</title>
<body>
<ul>
<li>BCA</li>
<li>BBA</li>
<li>MCA</li>
</ul>
<ol>
<li>BCA</li>
<li>BBA</li>
<li>MCA</li>
</ol>
</body>
</head>
</html>
RESULT:

<table></table> - This tag is use to create table.
<th></th> - This tag is use to write table heading.
<tr></tr> - This tag is use to write anything in table in row ways.
<caption></caption> - This tag is use for the caption of the table or name of a table.
EXAMPLE:-
<html>
<head>
<title>html</title>
<body>
<style>
table,th,td{
border: 1px solid black;
}
</style>
<center>
<table>
<tr>
<
th>CLASS 10</th>
<th>CLASS 12</th>
<th> COLLEGE</th>
</tr>
<tr>
<th> 65%</th>
<th> 75%</th>
<th> 75%</th>
</tr>
</table>
</center>
</body>
</head>
</html>
RESULT: